Comment ajouter un checkbox de validation des CGV à Woocommerce
Comme vous tous qui venez de débarquer sur ce pots, je trouve cela hallucinant que Woocommerce ne propose pas la validation des conditions générales de ventes d’un site ecommerce.
Vous devrez le coder vous même, mais pas de panique, on est là pour vous aider !
Afin d’être complet sur les besoin de chacun, nous allons traiter dans ce tuto l’ajout du checkbox des CGV mais également de l’ajout d’un champ texte permettant par exemple à l’e-commerçant de demander à son client pro, son numéro Siret permettant de justifier qu’il est bien une entreprise.
Nous verrons également la manière d’insérer un select dans le processus de commande pour ceux d’entre vous qui aurait besoin d’un select plutôt que d’un input ou un checkbox..
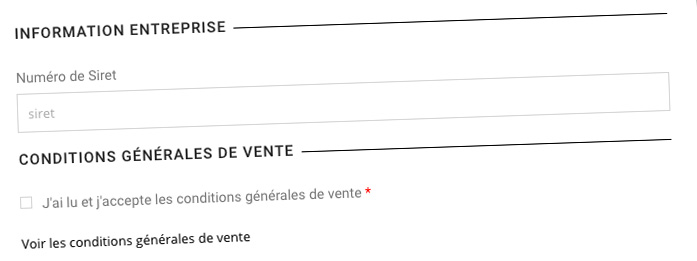
Le checkbox pour cocher les conditions générales de ventes
On demande le numéro Siret et la validation des CGV pour valider la commande

function bbloomer_add_checkout_privacy_policy() {
woocommerce_form_field( ‘validCGV’, array(
‘type’ => ‘checkbox’,
‘class’ => array(‘input-checkbox’),
‘label’ => __(‘J\’ai lu et j\’accepte les conditions générales de vente’),
‘required’ => true,
), $checked );
//ici on présente un lien menant au CGV
echo ‘Voir les conditions générales de vente
‘;
}
add_action( ‘woocommerce_checkout_process’, ‘bbloomer_not_approved_privacy’ );
function bbloomer_not_approved_privacy() {
if ( ! (int) isset( $_POST[‘validCGV’] ) ) {
wc_add_notice( __( ‘Merci de valider les conditions générales de vente.’ ), ‘error’ );
}
}
Dans ce cas aucune information n’a besoin d’être insérée en base de données ni retranscrite sur l’espace de commande de woocommerce
Création d’un champs personnalisé pour le numéro Siret dans le process de commande woocommerce
function my_custom_checkout_field( $checkout ) {
echo ‘<div id= »my_custom_checkout_field »><h3>’ . __(‘information entreprise’) . ‘</h3>’;
woocommerce_form_field( ‘siretField’, array(
‘type’ => ‘text’,
‘class’ => array(‘my-field-class form-row-wide’),
‘label’ => __(‘Numéro de Siret’),
‘placeholder’ => __(‘siret’),
), $checkout->get_value( ‘siretField’ ));
}
function my_custom_checkout_field_process() {
if ( ! $_POST[‘siretField’] )
wc_add_notice( __( ‘Merci de renseigner votre numéro de Siret.’ ), ‘error’ );
}
function my_custom_checkout_field_update_order_meta( $order_id ) {
if ( ! empty( $_POST[‘siretField’] ) ) {
update_post_meta( $order_id, ‘Siret’, sanitize_text_field( $_POST[‘siretField’] ) );
}
}
function my_custom_checkout_field_display_admin_order_meta($order){
echo ‘<p><strong>’.__(‘Siret’).’:</strong> ‘ . get_post_meta( $order->id, ‘Siret’, true ) . ‘</p>’;
}
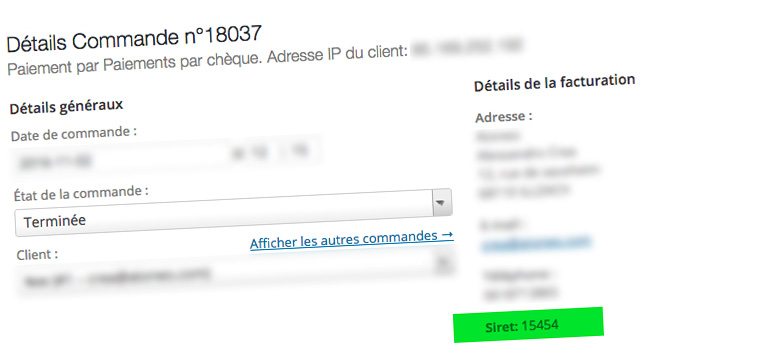
Le numéro de siret affiché dans la commande dans l’admin

Pour insérer un select au formulaire de commande de woocomerce
Il vous suffira de remplacer dans la première étape le code d’insertion du champs de texte par celui du select ci dessous
‘type’ => ‘select’,
‘class’ => array( ‘wps-drop’ ),
‘label’ => __( ‘Choisissez …’ ),
‘options’ => array(
‘opt1’ => __( ‘opt1’, ‘wps’ ),
‘opt2’ => __( ‘opt2’, ‘wps’ ),
)
),
$checkout->get_value( ‘fieldx’ ));